
Notion 是一个功能强大且用途广泛的生产力和协作平台,已被广泛认可为任务管理、笔记记录和知识共享的“超级应用程序”。凭借其广泛的功能、直观的用户界面和可定制的组件,Notion 吸引了个人、初创公司和大型企业的关注。它无缝集成了各种功能,例如数据库、wiki、看板、日历和富文本编辑,为用户提供了一个统一的工作空间来组织、跟踪和协作项目。**
Notion作为一个多端的开发应用程序,兼具不同端的开发体验,难度不可谓不大。既要兼容移动端的IOS,安卓,还有电脑端的PC和Mac,甚至浏览器的体验,背后有着非常完善的开发技术。

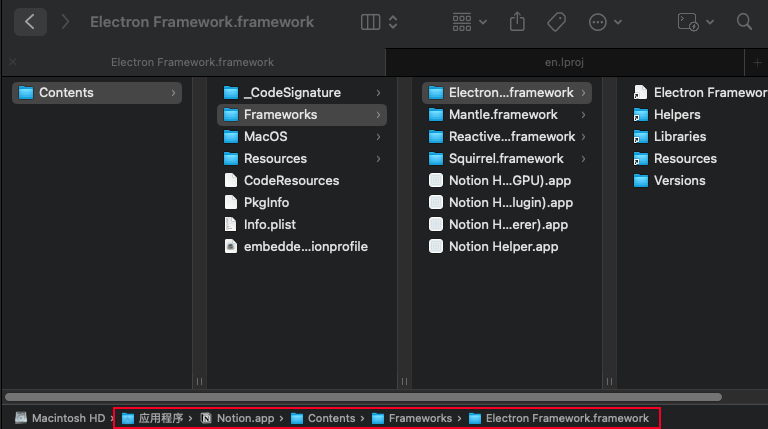
我们分析Mac上的Notion安装包可以知道,Notion主要是利用了Electron的跨端解决方案。

什么是 Electron?
Electron 是一个由 GitHub 开发并维护的框架,它结合了 Chromium 浏览器引擎和 Node.js 的核心模块,允许开发者创建具有本地系统集成的桌面应用,而无需学习特定于桌面应用的编程语言。这使得 web 开发者能够利用他们现有的技能集来构建桌面软件。
Electron 的工作原理:
- Chromium: Electron 包含了一个 Chromium 的实例,这是 Google Chrome 的开源版本。Chromium 提供了一个现代的浏览器环境,包括渲染、DOM 操作和 JavaScript 执行能力。
- Node.js: Electron 集成了 Node.js 的核心模块,这使得开发者可以直接在应用中使用 Node.js 的功能,比如文件系统访问、网络请求等。
- APIs: Electron 提供了一系列的 API 来帮助开发者控制窗口、菜单、通知、硬件加速等本地功能。
使用 Electron 的优势:
- 跨平台开发: Electron 支持 Windows、macOS 和 Linux,可以使用同一套代码库构建应用。
- 丰富的生态系统: Electron 社区庞大,有许多现成的插件和工具可供使用。
- 熟悉的开发流程: 开发者可以使用他们已经掌握的 web 技术进行开发,调试和构建过程也与 web 开发类似。
主要技术栈
前端
- React:Notion 的用户界面使用 React JavaScript 库构建,可以创建可重复使用的 UI 组件和响应式的用户体验。
- Redux:Redux 用于 Notion 前端的状态管理,帮助管理应用程序状态和组件之间的交互。
- TypeScript:Notion 利用 TypeScript(JavaScript 的静态类型超集)来确保类型安全和更好的开发人员体验。
- Webpack:Notion 使用 Webpack 捆绑和优化前端资产,从而提高应用程序的性能。
后端
- Node.js:Notion 的后端服务建立在 Node.js 上,这是一个 JavaScript 运行环境,允许高效且可扩展的服务器端应用程序。
- Express.js:Express 是 Node.js 的极简 Web 框架,用于构建 Notion 的 API 端点并处理服务器端路由。
- PostgreSQL:Notion 使用 PostgreSQL 作为其存储和管理用户数据的主要数据库,确保可靠性和性能。
- Redis:Redis 是一种内存数据结构存储,用作缓存层,以加速常见操作并减少主数据库的负载。
- WebRTC:WebRTC(Web 实时通信)是一个开源项目和一组协议,可实现 Web 浏览器和应用程序之间的实时通信。它允许直接进行点对点通信,可用于在互联网上传输音频、视频和数据,而无需插件或第三方软件。大多数现代 Web 浏览器都支持 WebRTC,包括 Google Chrome、Mozilla Firefox、Safari 和 Microsoft Edge。
基础设施与部署
- AWS(亚马逊网络服务):Notion 依赖各种 AWS 服务进行托管、存储和服务器管理。EC2、S3 和 RDS 等服务是其基础设施中的一些关键组件。
- Docker:Notion 使用 Docker 容器来打包和分发其应用程序,确保一致的环境和轻松部署。
- Kubernetes:为了管理和编排其 Docker 容器,Notion 利用了开源容器编排平台 Kubernetes。
版本控制与协作
- Git:Notion 采用 Git 作为其版本控制系统,允许开发人员跟踪其代码库中的变化并有效协作。
- GitLab:Notion 使用 GitLab 作为托管和管理其 Git 存储库的平台,利用其协作功能和与其他工具的集成。
