
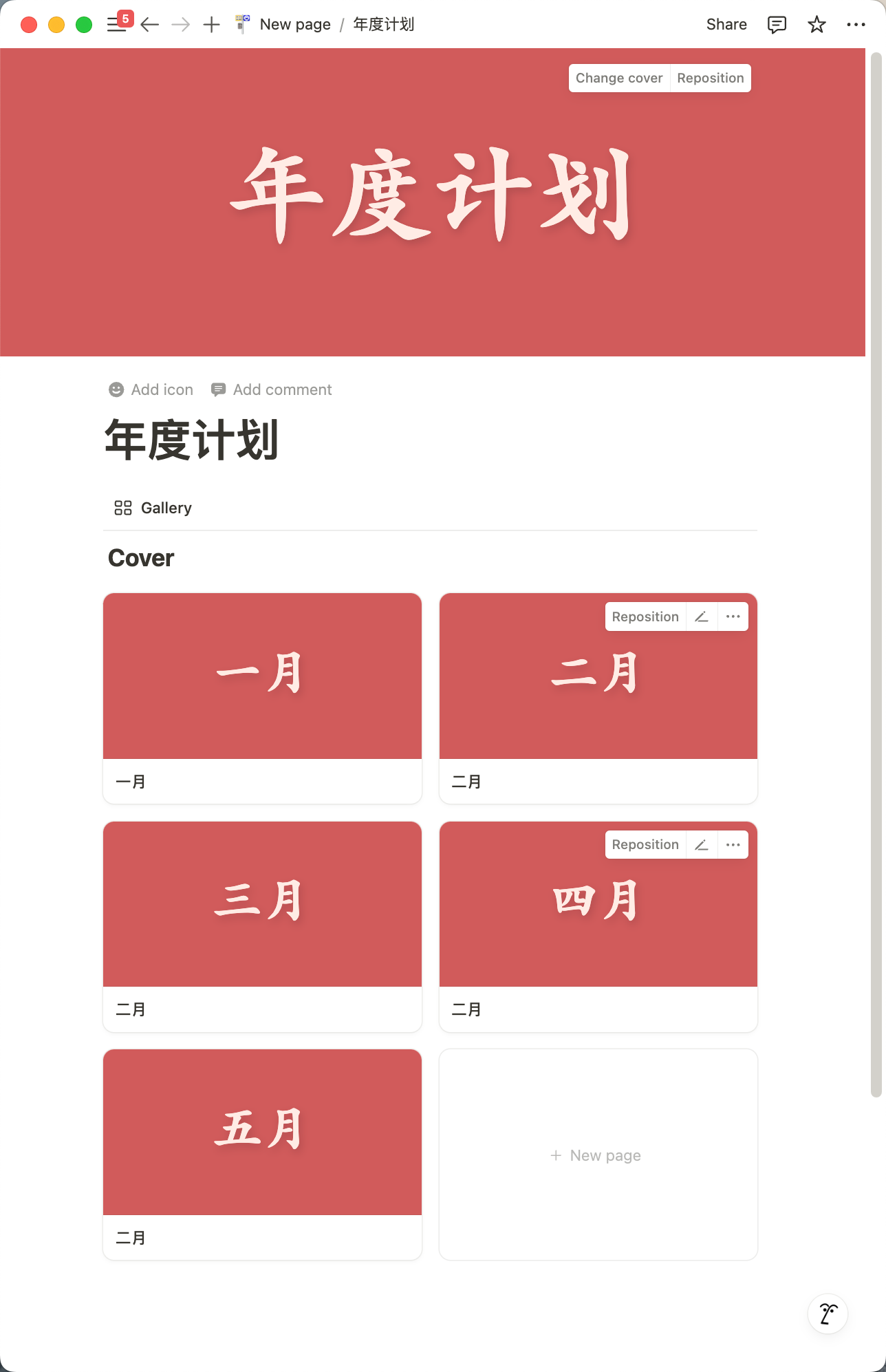
熟悉我的模版的朋友都知道,我有自己喜欢的简约背景风格,导航页面的背景图如果空在那里我会相当强迫症。如果每次使用Canva作图太慢了。十二个月就要做十二张图。有没有有一种快速的解决办法呢,答案是有的。
https://lingxiaoyao.site/cover?text=一月就可以创建一个背景图
text参数修改文字
https://lingxiaoyao.site/cover?text=待办事项

只需要你修改Text后面的文字就可以非常快捷的创建一个非常友好的背景图。
bg参数修改背景色
https://lingxiaoyao.site/cover?text=待办事项&bg=13a3df

fontSize参数修改文字大小
https://lingxiaoyao.site/cover?text=待办事项&fontSize=80

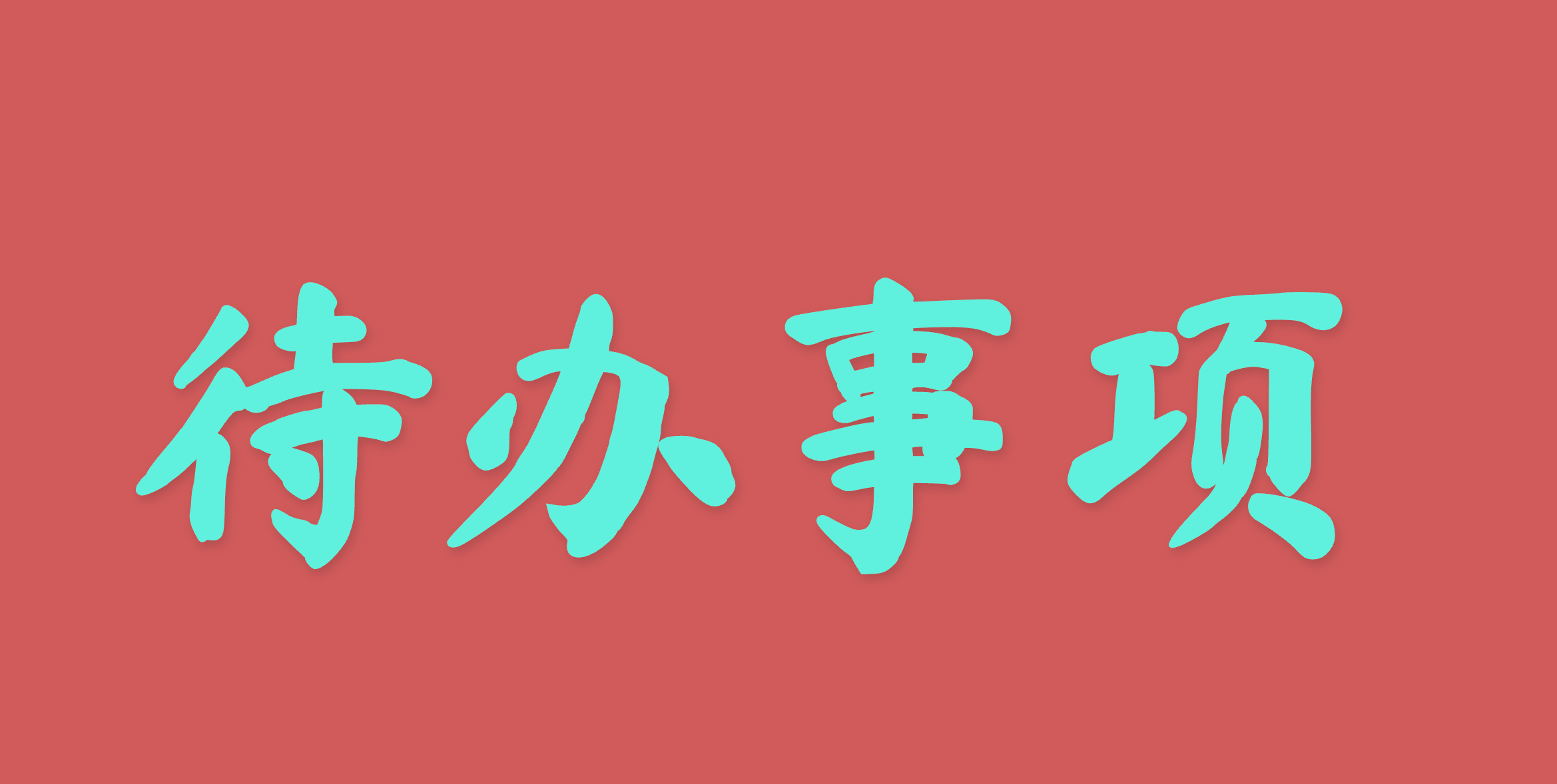
textColor参数修改文字颜色
https://lingxiaoyao.site/cover?text=待办事项&textColor=5ff1dd

实现原理
直接使用后端API的方式渲染,感兴趣的朋友可以看下后面的代码。
import { NextRequest } from 'next/server';
export const dynamic = 'force-dynamic'; // 强制动态渲染,确保每次访问都获取最新内容
// 辅助函数:转义XML特殊字符
function escapeXml(unsafe: string): string {
return unsafe.replace(/[<>&'"]/g, (c) => {
switch (c) {
case '<': return '<';
case '>': return '>';
case '&': return '&';
case '\'': return ''';
case '"': return '"';
default: return c;
}
});
}
export async function GET(request: NextRequest) {
// 获取URL参数
const searchParams = request.nextUrl.searchParams;
const text = searchParams.get('text') || '极简待办TODO';
const bgColor = searchParams.get('bg') || 'D25B5B';
const textColor = searchParams.get('textColor') || 'FFECE5';
const fontSize = searchParams.get('fontSize') || 180
// 处理颜色值,确保有#前缀
const backgroundColor = bgColor.startsWith('#') ? bgColor : `#${bgColor}`;
const fontColor = textColor.startsWith('#') ? textColor : `#${textColor}`;
// 确保文本中的特殊字符被正确转义
const safeText = escapeXml(text);
// 创建完全居中的SVG,背景大小为1500×600
const svg = `<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg viewBox="0 0 1500 600" xmlns="http://www.w3.org/2000/svg">
<style>
@import url('https://fonts.googleapis.com/css2?family=Ma+Shan+Zheng&display=swap');
.main-text {
font-family: 'Ma Shan Zheng', cursive;
font-weight: 900;
text-shadow: 2px 4px 8px rgba(0,0,0,0.15);
}
</style>
<!-- 背景 -->
<rect width="1500" height="600" fill="${backgroundColor}" />
<!-- 主文本 - 完全居中 -->
<text
x="750"
y="300"
font-size="${fontSize}"
class="main-text"
fill="${fontColor}"
text-anchor="middle"
dominant-baseline="middle"
>${safeText}</text>
</svg>
`;
// 返回SVG格式
return new Response(svg, {
headers: {
'Content-Type': 'image/svg+xml; charset=utf-8',
'Cache-Control': 'no-cache, no-store, must-revalidate',
'Pragma': 'no-cache',
'Expires': '0'
}
});
}